Contexte
Je n’aime pas installer des dépendances pour 3 hooks. Pour cette raison j’ai initié React Hooked 🪝 !
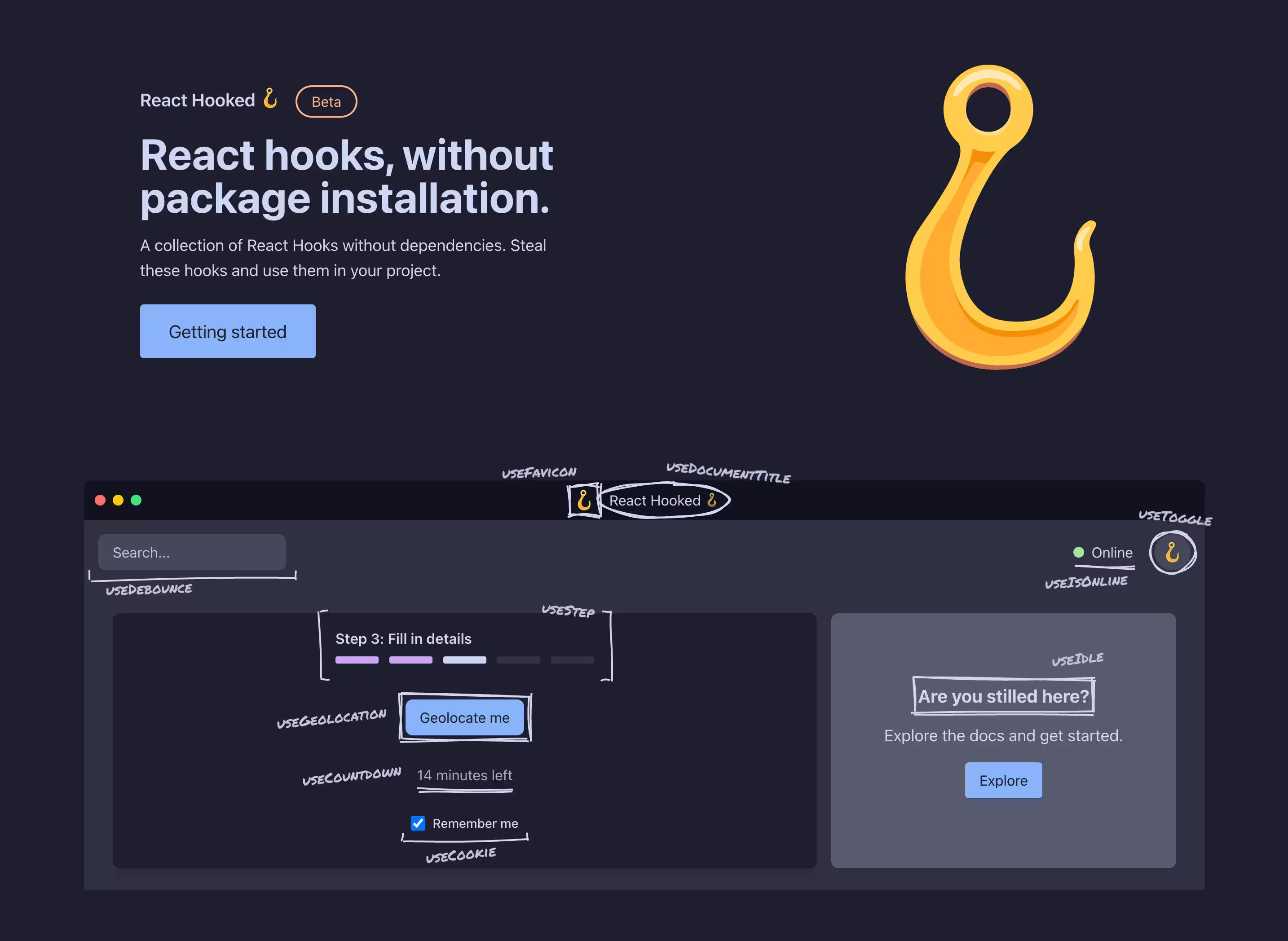
React Hooked c’est une anti-librairie de hooks React à copier coller pour les intégrer directement dans ses projets, sans se prendre la tête avec une dépendance en plus.
- 100% Typescript
- JSDoc
- Des exemples
- Installation avec un simple copier coller ou la commande curl/wget qui va bien
C’est comme shadcn/ui mais pour les hooks
Objectifs
L’objectif premier était de pouvoir récupérer des hooks React et les intégrer directement dans son projet sans avoir à installer des dépendances supplémentaires.
L’inspiration provient de shadcn/ui qui propose des composants React pour les intégrer directement dans son projet.
- Avoir des hooks 100% Typescript
- Avoir des exemples de code
- Avoir une installation facile avec un simple copier coller ou une commande dans le terminal
- Avoir une documentation simple et facile à maintenir
Détails techniques
Le site est développé avec le framework Astro permettant de développer des sites statiques performants et dynamiques.
La documentation est générée automatiquement à partir de la liste des hooks récupérés et leur JSDoc.
Les exemples sont manuels et automatiquement affichés dans la documentation via une conven.tion de nommage.